Ketika kita membuat theme blogger sendiri dari nol dipastikan akan mendapati banyak kendala. Bertolak dari masalah ini kita dipaksa untuk belajar sesuatu. Dan terkadang apa yang kemudian kita ketahui benar-benar baru dalam prakteknya meskipun secara teori mungkin sudah sering mendengar.
Contoh apa yang saya alami ketika mencoba merapihkan tampilan Terisi Info.Theme. Blog ini sama-sama dibuat dari nol namun bukan dengan bantuan Bootstrap. Melainkan framework Halfmoon yang sudah disertai dengan fitur dark mode yang menawan.
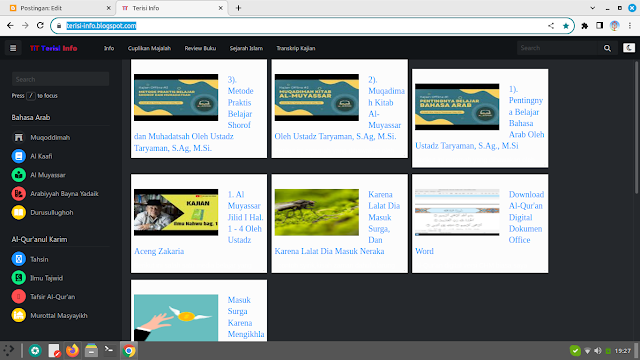
Ceritanya, saya terinspirasi ingin mengubah halaman beranda dengan style magazine. Singkat cerita script yang saya dapatkan terdiri atas 2 (dua) model. Namun sayangnya, kedua-duanya menghasilkan tampilan blog yang sedikit kurang enak dipandang. Contoh tangkapan layar adalah sebagai berikut:
Cara Inspect Elemen Tampilan Blog Agar Terlihat Rapih
Sebagaimana terlihat pada tangkapan layar di atas, cantik tidak tampilan blog seperti itu? Meskipun penilaian cantik bisa berbeda-beda antara satu dengan yang lainnya. Tampilan blog seperti itu jelas butuh sedikit sentuhan lagi agar terlihat rapih.
Apalagi setelah menu yang berada di sebelah kiri tidak terlihat. Otomatis halaman beranda akan nampak semakin lebar sebagaimana contoh gambar di bawah. Lagi-lagi, tampilan blog semakin terlihat kurang rapihnya. Lihat! Artikel yang berada pada baris pertama di sebelah kanan agak turun ke bawah.
Nah, untuk mengatasi hal tersebut apa yang harus dilakukan? Bagaimana caranya agar tampilan blog lurus rapih? Langkah-langkah di bawah ini akan menjelaskan tahapan sebelum mengetahui kode apa yang harus ditambahkan atau kode mana yang harus dibenahi.
1. Akses alamat situs dengan browser kesayangan Anda.
2. Klik kanan pada area kosong dan pilih "Inspect" atau "Inspect Element".
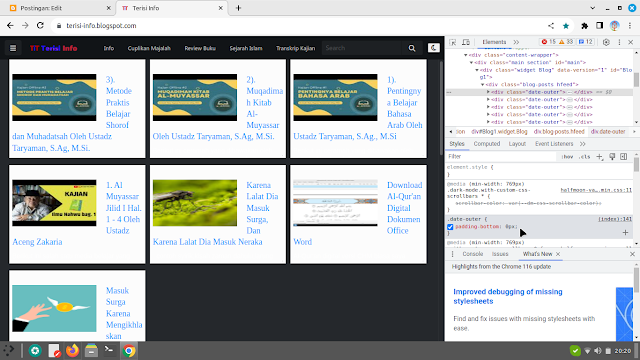
3. Tekan tombol Ctrl + Shift + C atau klik tanda panah kecil seperti pada gambar.
4. Sorot area pada tampilan blog yang dianggap bermasalah atau ingin diperbaiki kemudian klik disitu.
5. Pada bagian style cari kode yang diduga memiliki peran tersebut.
6. Contoh kasus kali ini property CSS milik .date-outer, yaitu padding-bottom. Pastikan property dalam keadaan terceklis. Setelah itu, masih dalam kondisi pointer mouse yang menyerupai dua arah mata angin ke kanan dan ke kiri. Silahkan gerakan mouse ke kanan atau ke kiri untuk mengubah nilainya. Bersamaan dengan itu, tampilan blog akan mengikuti sesuai nilai yang diberikan.
7. Cara lainnya bisa dengan mengklik nilai property yang tertera di sana kemudian gunakan tombol panah ke atas atau ke bawah untuk menyesuaikan. Jika masih bingung dengan penjelasan ini bisa juga dengan input nilai langsung dari keyboard.
8. Pada contoh di atas terlihat postingan artikel dalam satu baris lurus dengan nilai padding-bottom dari .date-outer sebesar 0 pixel.
Cara Perbaikan pada Template Blog Berdasarkan Hasil Inspect Element
Penggunaan inspect elemen di atas tidak mempengaruhi template blog sebenarnya. Dengan kata lain, jika akses website kita muat ulang alias refresh maka pengaturan template akan kembali seperti semula. Artinya, tampilan blog kita tetap saja tidak rapih karena template blog masih belum diperbaiki.
Lalu bagaimana cara memperbaikinya agar perubahan pada template berlaku? Berikut ini usaha yang bisa dilakukan agar tampilan blog rapih berdasarkan hasil inspect element. Cara ini bisa digunakan pada error tampilan lainnya karena penerapan kode CSS yang kurang tepat.
1. Login ke dashboard Blogger.
2. Pilih Blog yang ingin diperbaiki jika memiliki blog lebih dari satu.
3. Klik "Tema".
4. Klik icon "▼" di sebelah tulisan SESUAIKAN.
5. Klik "Edit HTML".
6. Cari kode dengan menggunakan fitur pencarian dengan menekan tombol Ctrl + F, kemudian ketik kode yang ingin dicari.
7. Setelah ketemu, masukan nilai property yang sudah diujicobakan sebelumnya saat inspect element.
8. Klik icon "Save" untuk menyimpan perubahan pada template blogger.
9. Akses kembali blog sebelumnya yang bermasalah. Sekarang terlihat sudah rapih bukan?
Kesimpulan
Browser bagi pengguna internet pada umumnya biasa digunakan untuk menjelajah website. Sedangkan bagi pemilik blog, browser memiliki tool yang bisa digunakan untuk meningkatkan kualitas template dari sebuah website. Salah satunya adalah inspect element sebagaimana contoh yang diterangkan di atas.
Dan metode ini sebetulnya bisa digunakan untuk beragam masalah serupa lainnya. Jadi tidak terbatas pada contoh di atas .date-outer dengan nilai properti untuk padding-bottom. Intinya, selama masih terkait kode yang terdapat pada template blog, maka tool ini bisa digunakan sebagai alat untuk analisa.
Akhir kata, semoga pengalaman saya tentang cara inspect element pada tampilan blog ini bisa memberi inspirasi bagi teman-teman yang belum mengetahuinya. Semoga dengan seringnya membaca artikel di blog ini bisa membuat template blogger sendiri dari nol.
Semoga bermanfaat.











Tidak ada komentar:
Posting Komentar