Pernahkah melihat tombol yang disertai dengan icon dan dengan latar belakang warna yang menawan? Apakah bisa diterapkan ke dalam artikel atau postingan di Blogger? Jikalau bisa dilakukan, pertanyaan selanjutnya adalah sesulit apakah membuat tombol semacam itu?
Oke, untuk menjawab serentetan pertanyaan di atas lebih baik lakukan eksperimen hari ini. Karena dengan melakukannya sendiri kita bisa menilai dengan kesimpulan yang tepat. Setidaknya tentu tepat dari sudut pandang sendiri sesuai background pengalamannya masing-masing.
Oleh karena itu, mari kita simak bahan untuk eksperimen hari ini. Yakni tentang cara memasukan button atau tombol dengan menggunakan library Bootstrap. Namun penempatannya bukan melalui "Edit HTML" di dalam theme blogger secara langsung. Melainkan "tampilan HTML" ketika menulis artikel.
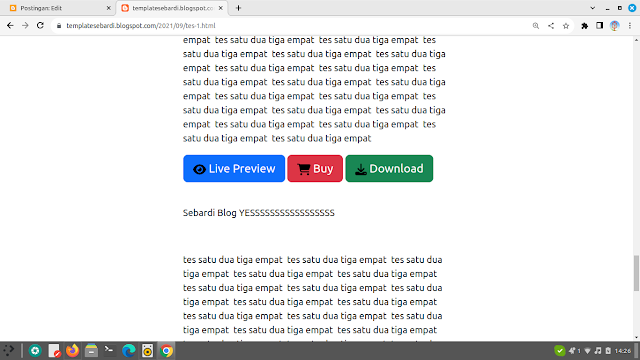
Berikut ini contoh hasilnya yang diterapkan pada salah satu blog dummy saya.
Cara Memasukan Button Bootstrap Kedalam Artikel Blogspot
Selain mempercantik konten yang terlihat pada sebuah postingan di Blogger. Button merupakan salah satu elemen yang memiliki fungsi untuk menerima input dari pengguna. Setelah pengguna mengklik button tersebut kemudian bersinergi dengan kode JavaScript agar blog menampilkan hasilnya.
Dan hari ini kita akan mencoba tahapan awalnya sebelum masuk terlalu jauh. Ya, tutorial kali ini akan mengajak teman-teman untuk mempelajari cara membuat button atau tombol. Tentunya dengan memanfaatkan library Bootstrap yang sudah mendukung fungsionalitas theme blogger kita.
Selengkapnya, silahkan simak langkah-langkah memasukan button dari library Bootstrap ke dalam postingan berikut ini.
1. Login ke dashboard Blogger.
2. Pilih salah satu blog jika memiliki banyak blog dalam satu akun.
3. Klik "Tema" atau "Theme".
4. Klik icon "▼" di sebelah tulisan SESUAIKAN.
5. Klik "Edit HTML".
6. Masukan link CDN yang mengarah ke CSS Bootstrap versi terbaru, misalnya kode di bawah ini yang diletakan setelah tag <head> dan sebelum tag penutup </head> dan <b:skin><


Tidak ada komentar:
Posting Komentar