Secara umum, blog ini sudah memberikan contoh penerapan menu navigasi. Utamanya menu navbar yang didapatkan dari dokumentasi resmi getbootstrap. Dari sana saya kemudian mengaplikasikannya sesuai dengan lingkungan blogger.
Hal ini bisa terlihat pada blog menu bootstrap yang saya pasang pada blogspot. Hanya saja mungkin masih ada yang ingin lebih simpel lagi daripada itu. Karena tutorial di atas belum disertai dengan tahapan lanjut secara runut.
Oleh karenanya, saya mulai kembali dari bahasan menu navigasi ini. Dan selanjutnya insya Allah ada penjelasan secara beruntun yang bisa dilakuan oleh pemula. Seperti halnya merubah warna background, warna teks atau menambahkan logo.
Dan hasil akhirnya nanti bisa seperti menu navigasi yang saya gunakan pada theme blog ini. Bahkan tidak cukup sampai di situ. Bagi teman-teman yang memiliki imajinasi lebih bisa menciptakan menu navigasi sesuai varian yang diinginkan.
Theme Blogger Bootstrap (4); Membuat Menu Navigasi Utama
Untuk membuat menu navigasi dengan Bootstrap sangatlah mudah. Jika hasil yang diinginkan hanya tampilan sederhana maka turorial di bawah ini sudah cukup. Namun jika menginginkan variasi mungkin perlu dibuatkan tutorial khusus. Mudah-mudahan artikel ke depan akan mengupas habis tentang hal tersebut.
Adapun pertemuan kali ini kita bahas yang paling mudah dahulu. Mudah-mudahan dengan memulai yang ringan seperti ini membuat kita tidak merasa berat menghadapi kode-kode. Langsung saja, berikut ini cara membuat menu navigasi utama pada theme blogger dengan bootstrap.
1. Login ke dashboard Blogger.
2. Klik "Tema", klik icon "▼" di sebelah tulisan SESUAIKAN kemudian klik "Edit HTML".
3. Pastikan menggunakan theme dasar sendiri yang sudah dipelajari kemarin.
4. Letakan baris kode ini di bawah tag <body>.
5. Simpan template dengan menekan icon "Save" yang berada di pojok kanan atas. Icon "save" ini terlihat seperti gambar "disket". Sebuah media penyimpanan yang saya kenal sejak Windows 3.1.
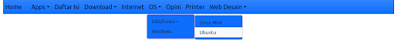
6. Dan kode di atas pada nomor 4 akan menghasilkan tampilan seperti screenshot berikut ini.
7. Contoh penerapan pada theme blogger bisa download di sini.
Update 19 Mei 2023! Menu Bootstrap yang Digunakan oleh Sebardi Blog
Menu navigasi yang digunakan oleh Sebardi Blog kini menggunakan versi baru. Caranya adalah sebagai berikut sebagaimana dijelaskan pada catatan perubahan menu navigasi kedua.
1. Tambahkan kode CSS berikut.
2. Ganti script untuk menu navigasi kedua diatas dengan kode di bawah ini atau di bawahnya lagi.
3. Tampian yang terlihat seperti di bawah. Submenu hanya keluar ketika diklik.
4. Awalnya saya menggunakan kode di atas kemudian ganti lagi dengan kode di bawah.
5. Menu navigasi yang ini tampilannnya seperti ini (otomatis keluar submenu).
6. Simpan template.
Kesimpulan
Menu navigasi utama pada contoh di atas masih sangat sederhana. Dan ini adalah cikal bakal menu navigasi yang juga saya gunakan pada theme blog ini. Namun kebetulan, mungkin tampilannya terlihat samar. Ini disebabkan penambahan dengan icon dari Bootstrap itu sendiri.
Siapa sangka kan itu icon bukan dari Font Awesome? Insya Allah nanti kita akan kupas habis juga tentang icon tersebut agar menu navbar terlihat lebih baik. Begitu juga dengan manipulasi warna background, warna text, penambahan logo dan lain-lain.
Selamat mencoba.



Tidak ada komentar:
Posting Komentar