Belum lama ini saya diajak mengikuti kursus desain web. Tidak cukup di situ email saya langsung didaftarkan sehingga bisa mengikuti beberapa pelajaran. Namun sebelum mengikuti kelas berbayar saya mencoba lihat tutorial freemium dulu. Baru setelah itu ada rencana untuk mengikuti tutorial premium. Meskipun hingga saat ini masih belum mengambil keputusan kelas mana yang cocok 😁.
Ini adalah salah satu kebaikan teman-teman saya saat kerja di kota. Saat ini saya tinggal di kampung sedangkan teman-teman masih aktif bekerja di sana. Dengan kata lain kita sudah tidak lagi tinggal satu atap dalam satu kantor. Akan tetapi niat teman baik tidak terhalang dalam berbuat kebaikan. Sampai akhirnya menawarkan kursus berbayar tanpa saya harus keluar biaya.
Hanya saja, kisah selenjutnya bukanlah inti yang ingin saya ceritakan. Melainkan pengalaman belajar saya dalam mengikuti kelas web desain meski baru tahap gratisan. Lebih jelasnya, berikut ini pengetahuan dasar seputar text editor yang mungkin cocok diterapkan pemula. Adapun software yang digunakan yaitu Visual Studio Code.
Apa itu Live Server?
Visual Studio Code adalah software text editor untuk beragam bahasa pemograman dan script. Fungsi ini bisa diperluas melalui extension yang tersedia di marketplace. Menurut hemat saya mungkin istilah "marketplace" itu lebih familiar dengan padanan kata "repositori". Hal ini untuk menghindari penggunaan istilah marketplace yang lebih melekat dengan situs belanja online.
Meskipun dikembangkan oleh Microsoft yang terkenal dengan produknya yang mahal. Software yang dikenal dengan VSCode ini termasuk gratis dengan lisensi MIT. Lisensi Massachusetts Institute of Technology sendiri dikenal memberi batasan yang sangat longgar untuk penggunaan sebuah software.
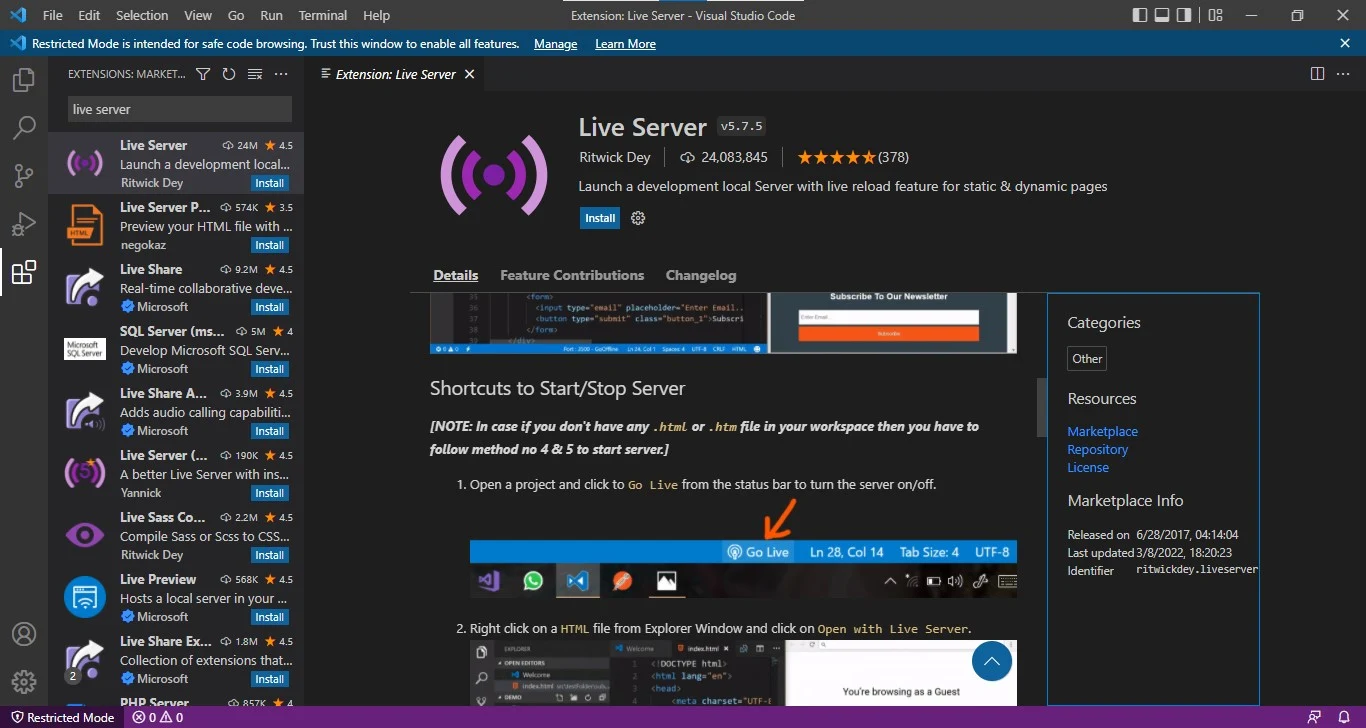
Nah, kembali pada topik "extension" yang merupakan kelebihanVSCode. Salah satu extension yang tersedia di VSCode yaitu Live Server. Sebuah extension yang dikembangkan oleh Ritwick Dey seorang software development engineer dari India.
Untuk apakah extension ini? Bagi Anda yang memulai belajar desain web dengan VSCode. Ini termasuk salah satu extension yang wajib diinstall. Fungsinya agar hasil desain web yang ditulis bisa diketahui secara langsung.
Cara Install Live Server di Visual Studio Code
Untuk memasang extension Live Server pada VSCode ini bisa dilakukan melalui dua cara. Cara pertama dilakukan secara langsung pada komputer yang terhubung ke internet. Sedangkan cara kedua digunakan khusus bagi mereka yang memiliki keterbatasan dalam mengakses internet.
Meskipun demikian, cara kedua tersebut tetap membutuhkan koneksi ke internet untuk proses download. Dalam hal ini mungkin bisa diwakili melalui handphone seseorang yang terhubung ke internet. Atau bisa juga minta pertolongan melalui teman di kantor yang mempunyai koneksi internet.
Setelah behasil download bisa dilanjutkan dengan langkah instalasi melalui cara kedua di bawah ini.
Cara Pertama; Terhubung Langsung Melalui Internet
Memasang extension pada software VSCode sangat mudah bagi Anda yang memiliki koneksi ke internet. Untuk lebih jelasnya, berikut ini cara install Live Server pada VSCode secara langsung.
1. Buka Visual Studio Code. Silahkan install vscode dulu jika belum.
2. Tekan Ctrl + Shift + X kemudian ketikan "live server" dan tekan enter.
3. Klik "Live Server" kemudian klik "Install".
4. Pilih "Trust workspace and install".
5. Selesai.
Cara Kedua; Tidak Terhubung Langsung Melalui Internet
Cara kedua memasang Live Server di VSCode yakni dengan cara download terlebih dahulu. Bagi asisten laboratorium yang mungkin pada saatnya harus install pada banyak komputer. Mungkin cara kedua ini bisa kita pakai agar meminimalisir penggunaan lalu lintas jaringan internet. Selengkapnya, berikut ini cara kedua memasang extension live server pada Visual Studio Code.
1. Kunjungi marketplace.
2. Klik "Download extension".
3. Buka Visual Studio Code.
4. Tekan Ctrl + Shift + X.
5. Tekan tombol elipsis dan pilih "Install frim VSIX..."
6. Pilih lokasi file hasil download dan klik "Install".
7. Selesai.
Kesimpulan
Extension live server sudah kita pasang pada Visual Studio Code. Extension ini memudahkan kita melihat hasil jadi desain web yang dikembangkan. Karena cukup menyimpan pekerjaan kita di VSCode maka otomatis tampilan pada browser akan berubah. Hasil jadi tersebut tidak perlu menekan tombol refresh pada browser terlebih dahulu.
Semoga bermanfaat.







Tidak ada komentar:
Posting Komentar