Theme yang digunakan ini merupakan template blogger sendiri dengan Bootstrap. Namun entah mengapa error ini tidak disadari muncul di halaman statis. Hingga akhirnya, saya berkeinginan belajar membuat template baru.
Namun theme blogger kedua ini dibangun dengan Halfmoon. Setelah itu, theme tersebut resmi diberi nama Terisi Info. Lumayanlah, template baru tersebut sederhana dengan tampilan sidebar yang terlihat sedikit mempesone hehe.
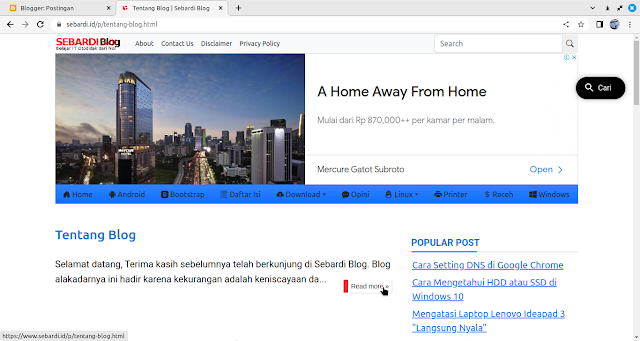
Dari sinilah awal mula mengetahui adanya masalah di theme Sebardi. Tadinya ingin melihat isi halaman statis, seperti halaman; "Tentang kami". Eh malah yang terlihat hanya sebatas ringkasan disertai tulisan "Read more".
Begitu juga ketika melihat halaman lain: Disclaimer, Privacy Policy dan lain-lain. Dan anehnya, ketika klik tombol "Read more" tersebut tetap tidak menampakan keseluruhan dari isi artikel halaman statis tersebut.
Usut punya usut, saya yakin ada masalah dengan script auto read more-nya ini. Dan singkat cerita memang benar masalahnya di situ. Nah teman-teman apakah pernah mengalami hal yang sama? Jika benar adanya begitu, yuk simak pengalaman saya tentang cara mengatasi masalah ini.
Cara Mengatasi Tombol Read More Muncul di Halaman Statis
Sejauh ini saya sudah menerapkan tiga jenis script auto read more yang beredar di internet. Namun script pertama mempunyai masalah pada saat postingan artikel sudah banyak. Dan script kedua kemudian memiliki masalah dengan munculnya tombol di halaman statis.
Dan inilah yang akan kita bahas; yakni script auto read more yang kedua yang digunakan template sebardi ini. Script ini memunculkan tombol read more tidak hanya pada postingan artikel. Melainkan ia muncul juga di halaman statis seperti halaman tentang blog atau about us.
Untuk itu, sebut cukup dengan melakukan langkah-langkah di bawah ini:
1. Login ke dashboard Blogger.
2. Klik "Tema", klik icon "▼" di sebelah tulisan SESUAIKAN kemudian klik "Edit HTML".
3. Cari kode script read more yang bermasalah seperti di bawah ini:
4. Ganti baris kode di bawah ini:
5. Dengan baris kode di bawah ini:
6. Kode keseluruhan dari script auto read more tersebut akan terlihat seperti ini:
7. Simpan theme.
Kesimpulan
Sebenarnya, bisa saja saya memperbarui tulisan sebelumnya tentang auto read more. Namun yang dikhawatirkan bagaimana jika kode tersebut sudah tersebar. Belum lagi ada kemungkinan bisa jadi pengunjung tidak mengetahui update dari "kesalahan" kode tersebut.
Untuk itu, saya buatkan saja tulisan baru tentang cara mengatasi tombol read more yang muncul di halaman statis. Dan tulisan ini sebagai revisi untuk menyempurnakan artikel sebelumnya tentang script auto read more.
Semoga dengan terbitnya artikel kali ini menyempurnakan maksud hati yang ingin membuat theme blogger sendiri. Semoga bermanfaat.

Tidak ada komentar:
Posting Komentar