Internet saat ini semakin banyak diakses pengguna melalui perangkat seluler. Tidak heran jika indexing mesin Google mobile-first secara default menjadi prioritas utama. Google secara resmi mengumumkan mobile-first indexing ini sejak November 2016.
Artinya, Googlebot akan lebih banyak meng-crawl dan mengindeks versi mobile dari halaman web dibanding versi desktop. Padahal sebelumnya menggunakan indeks desktop sebagai acuan utama dalam menentukan peringkat dan pengindeksan halaman web.
Namun seiring dengan pergeseran perilaku pengguna yang semakin dominan ke perangkat mobile. Google kemudian memutuskan untuk memberikan prioritas pada versi mobile daripada halaman web.
Meskipun jika halaman web tidak memiliki versi mobile yang optimal. Googlebot dapat meng-crawl dan mengindeks versi desktop halaman tersebut. Namun tetap saja hal itu tidak berarti merubah cara Google saat ini yang lebih mengutamakan versi mobile dalam pengindeksan.
Oleh karena itu penting bagi blogger untuk memastikan halaman web mereka. Hal ini untuk memastikan tampilan versi mobilenya apakah benar-benar sudah optimal?
Cek Tampilan Web Versi Mobile? Bookmark Salah Satu Website Ini!
Sebuah blog harus dioptimalkan agar memberikan pengalaman yang lebih baik kepada penggunanya. Hal ini meliputi waktu muat yang cepat, navigasi yang mudah, konten yang relevan pada versi mobile serta halaman web yang responsif pada semua perangkat yang digunakan pengguna.
Poin yang terakhir disebut inilah yang ingin kita bicarakan terutama tool yang digunakan untuk melihat tampilan web versi mobile. Tool ini penting untuk memastikan tampilan web versi mobile memang benar-benar sudah responsif. Meskipun pada dasarnya tool ini sudah disediakan juga melalui browser yang kita gunakan apapun merknya.
Dan secara pribadi, saya juga terkadang menggunakan website layanan cek tampilan versi mobile. Disamping menggunakan juga cara baku cek tampilan web versi mobile menggunakan browser. Karena saya pikir, cara pertama ini terkadang lebih menarik untuk diambil tampilan gambarnya.
Nah, tahukah teman-teman pemula yang sedang merancang situs web agar mobile-friendly? Situs web layanan cek tampilan web versi mobile manakah yang sering digunakan? Berikut ini saya rangkum beragam tool yang digunakan untuk memeriksa responsifitas halaman web serta tata cara penggunaannya yang dijabarkan secara global.
Cara Cek Tampilan Website Versi Mobile Melalui Internet
Browser saat ini hampir bisa melakukan semuanya yang biasa dilakukan oleh aplikasi. Hal ini seiring dengan teknologi yang terus berkembang pesat. Web application pun kemudian hadir memenuhi jagat maya menemani website yang lebih dulu lahir.
Begitu juga dengan tren penggunaan perangkat seluler yang juga semakin meningkat. Fenomena ini kemudian dijawab oleh Google dengan merubah algoritma spider-bot dalam mengindeks halaman web.
Dan seperti efek domino yang terus berjalan akhirnya mengenai juga hingga sampai ke para blogger.
Apa yang kami maksudkan dengan pernyataan pada paragraf di atas? Artinya seorang Blogger saat ini berwajiban untuk memastikan tampilan web yang responsif, Karena dengan cara itulah blog kita bisa melangkah maju agar tetap relevan dalam dunia digital yang terus berubah dengan cepat.
Untuk itulah, seorang blogger pemula itu minimalnya harus bisa memeriksa tampilan versi mobile halaman web yang dikerjakannya. Dan berikut ini tata cara penggunannya yang saya kira ini lebih mudah dipraktekan dibandingkan dengan cara cek web versi mobile melalui browser.
1. Kunjungi salah satu penyedia layanan cek tampilan web versi mobile (lihat bahasan di bawah)
2. Pilih Device yang ingin digunakan sebagai alat untuk pengujian.
3. Masukan alamat website yang ingin diperiksa tampilan versi mobile-nya.
4. Klik "Go", atau "Check" atau sesuai petunjuk yang diberikan setiap penyedia layanan.
5. Tunggu beberapa saat.
6. Tampilan website versi mobile terlihat di sana.
Daftar Penyedia Layanan Cek Tampilan Web Versi Mobile
Penjelasan lebih lanjut pada poin nomor 1 yang disebutkan di atas akan diterangkan di bawah ini. Dan setelah mengetahui banyaknya penyedia layanan ini diharapkan untuk mencobanya satu per satu. Baru setelah itu bisa diputuskan ingin menggunakan layanan cek tampilan web versi mobile yang mana.
Nah, berhubung penyedia layanan cek halaman web versi mobile ini tidak hanya satu. Dan faktor lainnya terkait praktik masing-masing blogger yang berbeda satu sama lain. Sangat mungkin nanti hasil yang disimpulkan nanti akan berbeda. Bahkan, mungkin diantara layanan ini ada yang sudah pernah mendengarnya atau bahkan sudah biasa menggunakannya? Berikut ini daftar lengkapnya.
1. Google Mobile Friendly
Termasuk yang banyak digunakan untuk menguji halaman web versi seluler adalah Google Mobile Friendly. Tool milik Google ini juga digunakan untuk menguji seberapa mudah pengunjung dapat menggunakan halaman Anda di perangkat seluler. Namun perlu diperhatikan bahwa halaman yang ditandai sebagai mobile-friendly mungkin masih mengalami masalah kecil yang tidak ditampilkan dalam laporan.
Adapun caranya cukup mudah karena hanya dengan memasukkan URL halaman web saja kita bisa melihat skor halaman serta screenshot tampilan web versi mobile. Pastikan klik "Uji URL" setelah memasukan alamat blog. Setelah itu pilih gambar yang sesuai untuk verifikasi seperti captcha pada umumnya. Kemudian klik "Lihat halaman yang diuji" dan pilih "Screenshot" agar bisa terlihat tampilan web versi mobile seperti pada contoh gambar di atas. Lebih jelasnya silahkan klik tautan di bawah ini untuk memulai cek versi mobile tampilan halamn web Anda.
2. MobiReady
Tool untuk pengujian halaman web versi mobile lainnya adalah MobiReady. Meskipun saat artikel kali ini ditulis masih dalam tahap beta. MobiReady bisa menjadi pilihan untuk web developer, designer maupun blogger biasa karena tersedia secara gratis.
Sama halnya dengan layanan cek tampilan web versi mobile yang disebutkan sebelumnya. Cara penggunaannya juga cukup mudah, yaitu kunjungi link di bawah ini kemudian masukan alamat blog Anda dan klik "Go" untuk melihat hasilnya.
3. ResponsiveTestTool
Tool selanjutnya yaitu ResponsiveTestTool yang dibuat oleh Dinson Kadudhus; seorang Software Engineer di Irlandia. Tool ini juga bisa digunakan untuk memeriksa tampilan web versi mobile.
Adapun cara penggunaannya juga tidak berbeda jauh dengan tool yang semisal. Kita tinggal akses laman webnya melalui tautan di bawah ini. Kemudian masukan alamat situs yang ingin diperiksa pada kolom "Is your website/pagedevice friendly?" Setelah itu klik tombol "check" untuk melihat hasilnya.4. ResponsiveDesignChecker
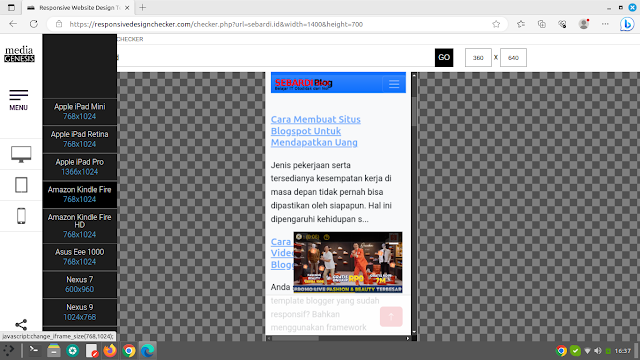
Tool selanjutnya untuk memeriksa tampilan web versi mobile yaitu ResponsiveDesignChecker. Awalnya ini dibuat pada tahun 2012 sebagai latihan bagi pengembang Media Genesis. Sedangkan pembaruan pada sistem selanjutnya dilakukan pada tahun 2015.
Pembaruan tersebut dengan menyertakan berbagai ukuran layar prasetel seperti Dell Monitor U2711 27 inci, Workstation 17 inci, Macbook Pro 15 inci, Macbook Air 11 inci, dan mode portrait serta mode landscape untuk iPad, iPhone dan Nexus.
Adapun cara penggunaannya juga cukup mudah yaitu dengan memasukanan alamat website kita kemudian dilanjutkan dengan menekan tombol "Go" untuk melihat hasilnya. Anda tertarik untuk menggunakannya? Silahkan klik tautan di bawah ini untuk mengunjunginya.
5. WebsiteResponsiveTest
Tool kelima yang kita bahas kali ini yaitu WebsiteResponsiveTest. Ini adalah tool terakhir untuk memeriksa tampilan web versi mobile yang diakses menggunakan HTTPS yang dibahas pada artikel ini. Adapun HTTPS sendiri merupakan kepanjangan dari HyperText Transfer Protocol Secure.
Sehingga bisa disimpulkan bahwa tool pertama mulai dari Google Mobile-Friendly sampai WebsiteResponsiveTest ini termasuk lebih aman untuk digunakan. Agar mudah diingat, di sana ada kata S-nya. S ini sama dengan Secure yang artinya dalam bahasa kita yakni "Aman".
Berbeda dengan layanan lain yang masih menggunakan akses HTTP (HyperText Transfer Protocol). Sebagaimana nanti akan disebutkan pada penjelasan ringkas mulai nomor 6 - 10.
Adapun cara penggunaan cek tampilan web di WebsiteResponsiveTool juga mudah. Caranya, masukan alamat website kita pada kotak di sebelah tulisan"enter your website URL" Kemudian pilih lebar layar device yang diinginkan dan klik "Check It". Ingat! jika saat memasukan alamat website hasilnya "Page not found", silahkan isi alamat websitenya dengan menyertakan https.
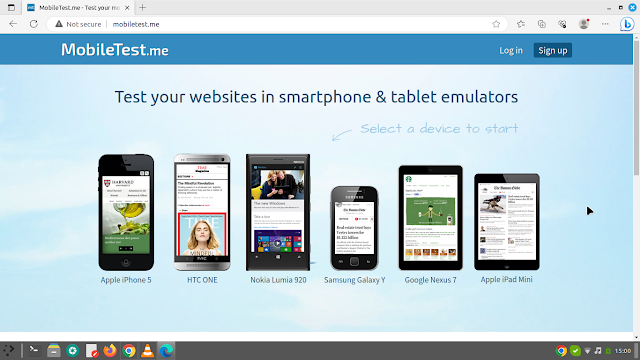
6. Mobiletest.me
Disebutkan dalam laman webnya, mobiletest.me merupakan produk milik Vangelis Bibakis dari Demian Labs. Website ini termasuk yang paling populer karena banyak digunakan dan diulas menjadi artikel. Termasuk saya sendiri yang kadang menggunakannya untuk memeriksa tampilan web versi mobile. Padahal, website ini masih menggunakan akses HTTP sehingga terlihat di sana notifikasi "Not secure".
Teman-teman pemula yang sedang belajar desain web tertarik untuk mencobanya? Silahkan klik tautan di bawah ini untuk langsung menggunakannya secara gratis. Namun jangan heran jika mencoba akses website tersebut dengan menyertakan https karena tampilan yang diberikan akan berbeda.
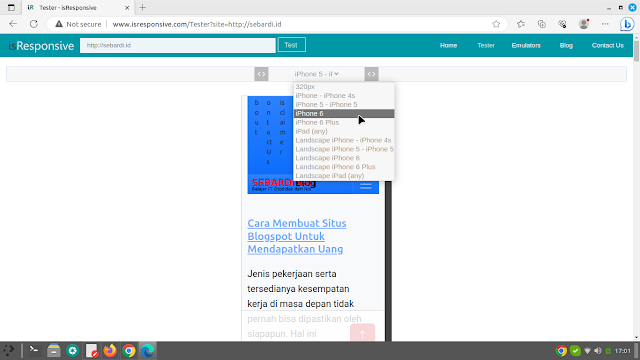
7. IsResponsive
Ketika kita mempertanyakan tampilan web versi mobile halaman web kita:"Apakah sudah responsif?" Mungkin ada satu kalimat yang mudah diingat selain kata mobiletest, yaitu; isresponsive? Ya, situs web dengan domain TLD .com ini juga mempunyai fungsi yang sama seperti mobiletest.me.
Caranya juga cukup mudah karena hanya dengan beberapa langkah saja sudah bisa terlihat. Coba saja kunjungi situs webnya, masukan alamat blog dan klik "test" atau "view on emulator". Dan contoh gambar di atas adalah hasil tangkapan layar setelah mengeklik "test". Adapun contoh gambar di bawah merupakan tangkapan layar setelah klik "view on emulator".
Dan di sana juga tersedia pemilihan perangkat yang sangat beragam yang bisa dipilih. Begitu juga versi layar yang ingin diterapkan apakah "portrait" atau "landscape". Nah, Anda tertarik untuk menjadikannya sebagai langganan untuk pengetesan blog? Silahkan kunjungi melalui link di bawah ini.
8. ViewPortEmulator
Layanan cek tampilan web versi mobile selanjutnya adalah ViewPortEmulator. Website ini juga masih menggunakan akses HTTP dan tidak tersedia jika diakses melalui HTTPS. Begitu juga ketika kita memasukan alamat website yang ingin diuji yang hanya mendukung HTTP saja.
Untuk menggunakannya tinggal masukan alamat website dan klik "Go"untuk melihat hasilnya. Jangan lupa di sana ada pilihan device berdasarkan lebar layar perangkat. Dan disertakan juga fitur tampilan web apakah menggunakan mode portrait atau landscape. Setelah ini Anda tertarik untuk mencobanya? Klik saja tautan di bawah ini untuk mencoba layanan gratisnya.
9. Responsinator
Tool berikutnya yang berfungsi untuk memeriksa tampilan web versi mobile adalah responsinator. Tool online ini dibuat oleh Tama Pugsley dan Andy Hovey sebagaimana disebutkan pada laman webnya. Dikatakan disana bahwa responsinator ini dibuat untuk membantu pembuat situs web mendapatkan indikasi tentang tampilan situs responsif mereka di perangkat yang paling populer dengan cepat.
Meskipun ini tidak secara persis meniru tampilannya tapi penggunaannya secara gratis tentu tidak akan rugi jika kita mencobanya. Apalagi cara penggunaannya juga cukup mudah bagi pemula sekalipun. Karena kita cukup mengunjungi websitenya melaluit link di bawah ini kemudian masukan alamat blog kita pada bagian "Enter your site". Setelah itu tekan "Go" untuk melihat tampilan web versi mobilenya.
10. TestSize
Terakhir ada TestSize yang terlihat sangat sederhana. Website ini juga bisa digunakan untuk memeriksa tampilan web versi mobile. Di sana disertakan juga mode "Popup" seperti terlihat pada tangkapan layar di bawah ini. Selain itu tidak banyak informasi yang bisa saya dapatkan di sana.
Sedangkan tata cara penggunaannya cukup mudah dan tidak banyak berbeda dengan tool yang sudah disebutkan sebelumnya. Caranya, kita tinggal masukan saja alamat website pada kolom yang tersedia. Kemudian pilih ukuran layar yang ingin diujicobakan pada halaman web Anda.
Penutup
Ada banyak website yang tersedia untuk memeriksa tampilan web versi mobile. Secara umum mereka menyediakan fitur untuk menguji tampilan web pada berbagai perangkat mobile. Namun pada beberapa website dalam daftar tersebut mungkin menawarkan fitur tambahan.
Seperti kemampuan menguji tampilan pada berbagai browser atau menguji performa situs web pada kecepatan internet yang berbeda. Serta mengungkapkan beberapa masalah yang ditemukan pada website agar mendapat perbaikan.
Hal tersebut memberikan fleksibilitas tambahan dalam menguji dan mengoptimalkan situs web. Meskipun sebetulnya, alat untuk pengujian yang paling akurat adalah dengan perangkat nyata. Tapi apa iya kalau cuma belajar membuat theme blogger harus memiliki banyak ponsel untuk pengujian?
Apapun itu saya hanya bisa mengatakan: "Selamat berjuang!" di era mobile yang semakin dominan.












Tidak ada komentar:
Posting Komentar