Pada dokumentasi manual book situs resmi Bootstrap sepertinya ada yang kurang. Hal ini terkait komponen "dropdown" yang biasa digunakan pada menu navigasi. Karena biasanya, menu yang kita dapati di situs-situs itu hanya perlu "mouse over" tanpa klik langsung keluar menu dropdown.
Sedangkan yang terlihat pada panduan resmi kebanyakannya membahas dropdown yang harus diklik agar keluar menu baru. Sehingga, untuk bisa membuat menu navigasi seperti umumnya kita butuh panduan lain yang masih membahas tentang dropdown.
Salah satunya yaitu MDBootstrap yang tidak luput membahas dropdown hover disertai dengan kodenya. Lalu bagaimana jika kita ingin menerapkan dropdown hovernya pada platform Blogger? Tenang saja, artikel kali ini akan mencontohkannya agar bisa digunakan pada platform Blogger.
Apa itu DropDown Hover?
Dropdown hover adalah istilah yang digunakan dalam desain antarmuka pengguna atau User Interface (UI). Di dalamnya terdapat dua kata yang bisa kita pahami yaitu: dropdown yang secara bahasa diartikan menjadi "tarik turun' dan hover artinya "melayang/mengambang di udara".
Komponen tersebut menggambarkan perilaku menu dropdown yang tampil menu di dalamnya ketika pengguna mengarahkan kursor mouse mereka ke elemen menu tersebut. Dalam konteks ini, "hover" merujuk pada tindakan mengarahkan kursor mouse ke atas menu dropdown tanpa mengkliknya.
Jadi, dropdown hover adalah sebuah menu yang akan muncul secara otomatis saat pengguna mengarahkan kursor mouse mereka ke elemen menu tertentu tanpa memerlukan klik. Biasanya, menu ini digunakan untuk mempercepat navigasi dan membuatnya lebih intuitif.
Terutama ketika ada banyak submenu atau opsi dalam menu yang lebih banyak sesuai kategori masing-masing. Fitur ini membantu meningkatkan pengalaman pengguna dengan memungkinkan mereka melihat opsi-opsi yang tersedia dalam menu dropdown tanpa harus mengkliknya terlebih dahulu.
Dan secara umum, desain dropdown hover akan menyertakan efek transisi yang halus, seperti fading in atau sliding down. Hal ini untuk membuat pergerakannya agar terlihat tidak kasar sehingga menyenangkan mata yang melihatnya.
Cara Membuat Menu Dropdown Hover Bootstrap Versi MDB
Untuk membuat menu dropdown hover bisa menggunakan beragam cara sesuai keinginan pembuatnya. Namun hal yang paling singkat dan mudah untuk dipahami yaitu dengan menggunakan framework, seperti Bootstrap salah satunya yang sering kita bahasa pada blog ini.
Anda tertarik untuk mempelajari pelajaran dasarnya sebelum membuat template blogger sendiri? Berikut ini cara selengkapnya membuat menu dropdown hover yang kodenya dibuat oleh MDBootstrap namun saya terapkan pada platform Blogger agar lebih merakyat dan menjelata.
1. Gunakan template blogger sendiri dari nol seperti berikut. Dan bagi yang ingin template dasarnya sudah terkait dengan fitur "postingan di dashboard blogger" bisa menggunakan template blogger 2 columns atau 3 columns yang sudah dijelaskan kemarin.
2. Letakan kode HTML berikut setelah tag <body>.
3. Letakan kode CSS berikut setelah tag "<b:skin><![CDATA[" dan sebelum "]]></b:skin>".
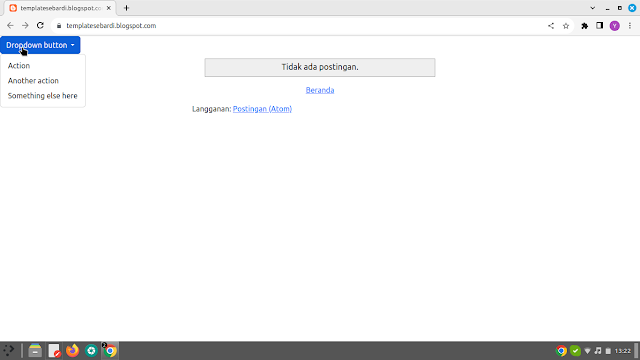
4. Hasil yang terlihat ketika mouse berada di atas menu dropdown akan terlihat seperti ini:
Kesimpulan
Dalam artikel ini, kita telah belajar bersama tentang cara membuat menu dropdown yang muncul otomatis ketika mouse berada di atasnya dengan menggunakan Bootstrap. Adapun kode-kodenya sendiri dibuat oleh mdbootstrap yang aslinya tidak diterapkan pada Blogger.
Pada contoh yang disebutkan di atas memang masih terlihat sederhana. Namun jika diterapkan pada menu navigasi akan memberikan tampilan yang elegan dan interaktif pada website Anda. Dan teknik ini juga dapat meningkatkan pengalaman pengguna serta memberikan sentuhan modern pada website
Dengan begitu, kita dapat meningkatkan daya tarik dari sisi tampilan user interface agar lebih banyak pengunjungnya. Meskipun ini bukan satu-satunya faktor penentu untuk tujuan tersebut, penggunaan menu dropdown hover dapat Anda pertimbangkan agar diterapkan pada menu navigasi.
Selamat mencoba.

Tidak ada komentar:
Posting Komentar