Sebelumnya kita sudah belajar membuat menu dropdown hover berdasarkan kode dari MDBootstrap. Komponen ini biasa kita dapati pada menu navigasi website modern. Sebuah menu yang otomatis memperlihatkan diri ketika pengguna menempatkan mouse di atasnya tanpa harus klik lebih dulu.
Referensi selain website resmi dari getbootstrap ini menjadi rujukan karena komponen "dropdown" yang dibutuhkan tanpa klik langsung ini tidak terdapat di dalamnya. Sehingga, sebagai pemula yang belajar komputer otodidak memerlukan referensi lain yang lebih mendekatkan pemahaman.
Salah satu yang menyediakan dropdown hover itu adalah MDBootstrap melalui kode HTML dan CSS. Adapun penerapannya pada platform Blogger sudah dijelaskan di sini. Sedangkan alternatif lainnya dari bootstrap-menu.com yang menyediakan kode HTML dan CSS atau HTML dan Vanilla JS.
Pengertian Dropdown dan Hover
Dropdown adalah sebuah elemen antarmuka pengguna di mana Anda dapat menampilkan pilihan atau konten tambahan ketika pengguna melakukan tindakan tertentu, seperti mengklik atau mengarahkan kursor ke elemen yang memicu munculnya menu atau submenu.
Dropdown biasanya berupa daftar opsi atau konten tambahan yang muncul secara vertikal atau horizontal. Elemen ini sering digunakan dalam navigasi situs web untuk menampilkan menu pilihan atau submenu.
Sedangkan Hover adalah tindakan saat pengguna mengarahkan kursor komputer atau perangkat penunjuk lainnya, seperti perangkat sentuh atau pun mouse ke suatu elemen antarmuka pengguna tanpa melakukan klik.
Dan efek "hover" ini terjadi ketika pengguna menggerakkan kursor ke atas atau mendekati elemen tersebut, dan tindakan ini dapat memicu perubahan visual atau interaktif pada elemen tersebut. Misalnya, efek hover dapat digunakan untuk menampilkan tooltip, atau memunculkan dropdown menu.
Dalam konteks antarmuka pengguna dan desain web, efek hover sering digunakan untuk memberikan respons visual kepada pengguna saat mereka berinteraksi dengan elemen, dan dropdown sering kali memanfaatkan efek hover untuk memicu tampilan menu pilihan tambahan tanpa perlu mengklik.
Sehingga, Dropdown Hover adalah fitur di mana Anda dapat menampilkan pilihan tambahan ketika pengguna mengarahkan kursor mereka ke suatu elemen, seperti submenu dengan isi tautan atau tombol tanpa harus mengklik elemen tersebut.
Cara Membuat Menu Dropdown Hover Versi Kedua
Seringnya kita ingin menu dropdown itu muncul ketika pengguna mengarahkan kursor mereka ke tautan dropdown tanpa perlu mengkliknya. Efek ini disebut "hover effect." Jadi, Bootstrap dropdown hover adalah ketika menu dropdown muncul ketika pengguna mengarahkan kursor tanpa mengkliknya.
Dan untuk mendapatkan efek hover pada Bootstrap dropdown perlu menambahkan sedikit kode CSS tambahan atau kode Vanilla JavaScript. Berikut adalah contoh cara mengaktifkan efek hover pada menu dropdown dalam Bootstrap yang nanti bisa diterapkan pada menu navigasi di theme Blogger.
1. Gunakan template blogger sendiri dari nol seperti berikut. Bagi yang ingin template dasarnya sudah terkait dengan fitur "postingan di dashboard blogger" bisa menggunakan template blogger 2 columns atau 3 columns yang sudah dijelaskan kemarin.
2. Letakan kode HTML berikut setelah tag <body>.
4. Alternatif pertama, letakan kode CSS berikut ini:
5. Alternatif kedua, jika tidak ingin menggunakan kode CSS di atas, bisa juga menggunakan kode Vanilla JS berikut ini:
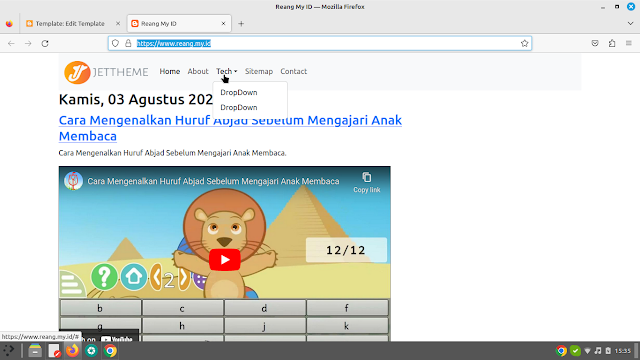
6. Hasil yang terlihat akan tampak seperti pada tangkapan layar berikut ini (logo di bawah ini saya pinjam dari jettheme):
Kesimpulan
Bootstrap merupakan sebuah framework front-end yang digunakan untuk membangun UI yang responsif dan menarik. Salah satu komponen yang sering digunakan dalam Bootstrap adalah "navbar," yang merupakan bagian atas dari situs web yang berisi menu navigasi dan elemen lainnya.
Dan saat artikel ini ditulis pada bulan tanggal 12 Agustus 2023. Secara default Bootstrap navbar dropdown hanya membuka menu dropdown ketika pengguna mengklik atau menyetuhnya. Untuk informasi terbaru silahkan cek dokumentasi resmi Bootstrap terkait hal ini.
Oeh karena itu, dengan artikel kali ini dan sebelumnya tentang cara membuat menu dropdown hover bootstrap mudah-mudahan bisa melengkapi. Khususnya bagi pengguna Blogger yang ingin membuat theme sendiri dari nol menggunakan bantuan framework Bootstrap.
Selamat mencoba.



Tidak ada komentar:
Posting Komentar