Tampilan blog, web atau situs yang nyaman salah satunya dipengaruhi oleh perpaduan warna yang tepat.
Untuk kelas pemula yang berkutat dengan theme sendiri baik blogspot maupun wordpress tentu terasa lama.
Jalan pintasnya bisa dengan melihat situs lain kemudian mengambil kode warna tersebut dan menerapkannya pada theme.
Jangan lupa pilih situs bagus yang bener-bener bagus agar warna yang didapat menorehkan sentuhan seni yang bisa menggugah hati.
Untuk tool yang digunakan tidak melulu harus yang berbayar. Apalagi memakai barang asli tapi bajakan. Dan salah satu alat untuk itu tapi free adalah GIMP.
Bukan kebetulan tips dan trik ini pernah digunakan pada blog ini. Dan korban saya kali itu adalah warna biru detik.
Berikut ini langkah-langkahnya:
Pertama, buka situs bagus yang ingin kita tiru warnanya.
Untuk tool yang digunakan tidak melulu harus yang berbayar. Apalagi memakai barang asli tapi bajakan. Dan salah satu alat untuk itu tapi free adalah GIMP.
Bukan kebetulan tips dan trik ini pernah digunakan pada blog ini. Dan korban saya kali itu adalah warna biru detik.
Berikut ini langkah-langkahnya:
Pertama, buka situs bagus yang ingin kita tiru warnanya.
Kedua, klik tombol Print Screen pada keyboard.
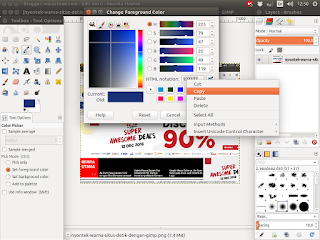
Ketiga, buka gambar hasil print screen tadi dengan menggunakan aplikasi GIMP. Selanjutnya lihat gambar:
- Klik color picker tool pada toolbox sebelah kiri atau tekan tombol "O" pada keyboard bagi yang menggunakan Ubuntu.
- Arahkan pada area yang ingin kita ambil kode warnanya. Lalu klik disitu.
- Pastikan ada ada perubahan tampilan pada warna foreground color yang nampak di palet Foreground and Background Colors sebagaimana terlihat pada gambar dibawah ini:
Kelima, kopi kode warna yang berada di HTML notation (lihat gambar):
Sekarang kode warna yang kita inginkan sudah kita dapatkan. Tinggal praktekin di blog agan masing-masing. Jangan lupa kasih kode "#" diawal script warnanya.
Untuk warna lain tinggal disesuaikan. Selamat mencoba-coba kuas digitalnya. Ingat, blogger juga seniman, perpaduan warna adalah salah satu karya seninya.
Semoga bermanfaat.