Sebelumnya kita sudah belajar bersama bagaimana cara mengunggah file ke google drive. Sepertinya, layanan dari Google ini patut Anda coba. Karena selain tersedia versi gratis dengan ruang penyimpanan pertama sebesar 15 GB. Layanan ini cukup menggunakan akun email yang juga tersedia secara gratis. Ini lebih simpel jika dibandingkan dengan membeli hardisk atau ssd kemudian menitipkan ke sebuah server yang bisa diakses melalui jaringan; internet atau intranet.
Selanjutnya apa yang akan kita pelajari pada pertemuan kali ini? Melihat logo Google Drive koq jadi tertarik untuk belajar membuat logo. Kira-kira bisakah menggunakan aplikasi Inkscape? Karena di luar sana banyak tutorial membuat logo google drive dengan Coreldraw, Illustrator atau Photoshop. Lalu bagaimana jika kita menggunakan aplikasi gratisan ini?
Nah, belajar desain logo untuk pemula kali ini akan mencoba membuat logo Google Drive. Aplikasi yang akan kita gunakan adalah Inkscape versi 1.1.
Belajar Membuat Logo Google Drive dengan Inkscape
Perlu diketahui sebelum mempraktekan tutorial belajar desain grafis otodidak kali ini. Saya asumsikan sudah terpasang aplikasi Inkscape di komputer masing-masing. Baik Anda yang menggunakan Linux maupun sistem operasi Windows. Selanjutnya, berikut ini langkah-langkah membuat logo Google Drive dengan program Inkscape.
1. Buka program Inkscape, klik tool "Rectangles and squares" atau dengan menekan tombol (R) pada keyboard. Kemudian buat sebuah persegi panjang dengan lebar 17,555 mm dan panjang 48,557 mm.
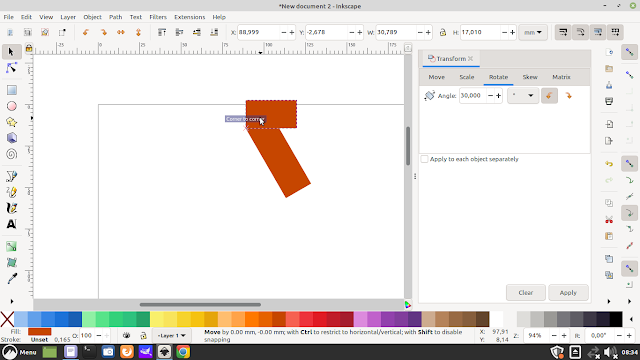
2. Silahkan tekan tombol Shift + Ctrl + M secara bersamaan atau bisa juga klik Object > Transform. Pada saat memanggil fungsi "transform" ini pastikan obyek tetap terseleksi (lihat gambar).
3. Pada bagian "Rotate" pilih tanda panah ke arah kiri dan tentukan sudut kemiringan (angle): 30 derajat dan tekan enter.
4. Dengan tool yang sama buat kotak baru secara sembarang yang akan kita gunakan untuk memotong.
5. Tekan tombol S dan tempatkan obyek baru pada ujung garis atas sebelah kiri dengan posisi yang tepat. Ini ditandai dengan sudut-sudut yang bersinggungan seperti terlihat pada gambar.
6. Pastikan obyek baru berada di posisi paling atas. Agar lebih yakin bisa tekan tombol [Home] atau klik icon raise selection to top (lihat gambar).
7. Klik and drag diantara dua obyek tersebut sebagaimana terlihat pada gambar. Ini dimaksudkan agar dua obyek tersebut terseleksi semuanya.
8. Klik Path > Difference atau dengan menekan tombol Ctrl + -.
9. Obyek pertama paling atas sudah terpotong. Silahkan lakukan metode yang sama untuk obyek pertama pada bagian bawah.
10. Kira-kira hasil akhirnya akan terlihat sebagaimana gambar berikut ini.
11. Klik Edit > Copy.
12. Klik Edit > Paste in Place. Langkah 11 dan 12 ini bisa juga diwakili dengan menggunakan shortcut Ctrl + D. Agar bisa mengingat shortcut ini ingat saja [D]uplikat.
13. Obyek kedua silahkan geser ke sebelah kiri dengan tombol anak panah.
14. Geser terus hingga ujung atas pada bagian sudutnya bersinggungan seperti terlihat pada gambar.
15. Klik obyek pertama, klik menu Edit > Copy.
16. Klik Edit > Paste in Place.
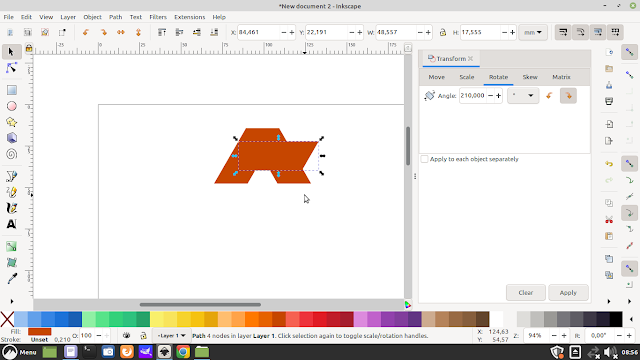
17. Panggil fungsi transform dan masukan nilai sudut kemiringan 210 derajat dengan arah belok ke arah kanan.
18. Setelah menekan enter akan terlihat obyek ketiga seperti berikut ini.
19. Klik icon "rotate selection 90 counter-clockwise" atau dengan menekan tombol Ctrl + [ secara bersamaan.
20. Obyek baru akan terlihat seperti tampak pada gambar di bawah ini.
21. Pindahkan obyek baru ke bawah dengan menggunakan tombol anak panah.
22. Klik kanan obyek > Fill and Stroke.
23. Pada tab Fill bagian RGBA silahkan isi warna: 3777e3ff.
24. Untuk warna kuning misalnya: ffcf63ff.
25. Sedangkan warna hijau misalnya: 11a861ff.
26. Gunakan tool "Draw Bezier curves and staright lines" atau bisa juga dengan menekan tombol B di keyboard.
27. Gambar segitiga yang menghubungkan titik-titik antara obyek yang berwarna hijau dan biru.
28. Hasilnya akan nampak seperti gambar berikut ini:
29. Tekan tombol S pada keyboard untuk memilih tool "Select and transform objects". Klik kanan obyek segitiga yang baru dibuat dan pilih Fill and Stroke. Pada tab Fill bagian RGBA silahkan isi warna: 11a861ff.
30. Masih dengan tool Selection, silahkan tekan tombol Shift dan klik obyek yang berwarna hijau yang ada di atasnya.
31. Klik Path > Union atau bisa juga dengan tombol shortcut Ctrl + + pada keyboard secara bersamaan.
32. Ralat: Hari ini tanggal 15 Januari 2022 saya lihat ada kekurangan pada logo google drive. Seharusnya warna kuning berada di atas warna hijau. Untuk itu, silahkan tekan tombol S untuk memilih tool selection. Kemudian klik obyek warna kuning lalu klik raise selection to top atau dengan menekan tombol Home.
Sekarang logo google drive versi lama sudah selesai kita buat meskipun sederhana. Logo di atas termasuk merk dagang dari Google Drive. Adapun tutorial cara membuat logo google drive ini dibuat untuk tujuan pembelajaran. Langkah selanjutnya bisa kita ekspor dalam bentuk file png, jpeg atau webp. Barangkali ingin mengoreksi hasil akhir belajar bikin logo kali ini. File SVG bisa download di sini.
Semoga bermanfaat.

































Tidak ada komentar:
Posting Komentar