Kehadiran logo pada sebuah blog menjadi ciri khas tersendiri. Dengan adanya logo tersebut blog terlihat profesional. Atau setidaknya blog sedang dibuat ke arah sana.
Kesannya mungkin seperti itu. Apalagi jika logonya mencerminkan karakteristik. Dan terlihat bagus dipandang dari sisi artistik.
Termasuk sebuah logo kecil yang disebut favicon. Logo ini berada di bagian atas tab browser. Dia akan tampak pada saat mengakses sebuah blog atau situs web.
3 Cara Mengganti Logo Favicon Blogspot
Terdapat banyak cara untuk mengganti favicon Blogger dengan logo sendiri. Ada cara melalui Theme. Ada juga yang melalui Layout Blogger. Dan yang ketiga melalui Setting. Semua cara tersebut ada di dashboard Blogger masing-masing. Namun yang perlu diperhatikan adalah spesifikasi favicon kita. Berikut ini kita contohkan dengan ekstensi ico. Dengan ukuran menggunakan 16 x 16 pixel. Adapun proses pembuatannya bisa dengan program GIMP yang gratis.
Mengganti Favicon Melalui Tema
Sebelum menggunakan cara di bawah ini persiapkan dulu sebuah favicon. Kemudian upload melalui blogger atau media penyimpanan lain. Setelah mengambil url gambar silahkan lakukan hal berikut:
1. Masuk ke dalam dashboard blogger.
2. Klik Tema > Tanda panah ke bawah pada tulisan "Sesuaikan" > Edit HMTL.
3. Tempatkan kode berikut setelah <head> dan sebelum </head>:
4. Silahkan ganti 'alamat-gambar.ico' dengan url address favicon Anda.
5. Klik simpan.
Mengganti Favicon Melalui Tata Letak
Mengganti favicon melalui tata letak ini tidak bisa dilakukan pada semua theme. Bagi yang mempunyai template blogspot standar biasanya ada. Dan tersedia juga bagi theme lain jika script untuk mengaktifkan favicon diletakan di dalam template sana. Jika ternyata theme mendukung silahkan lakukan hal berikut ini:
1. Masuk ke dashboar Blogger.
2. Klik Tata Letak
3. Klik Favicon > Edit > Browse.
4. Pilih gambar favicon yang ingin di-upload.
5. Klik Open.
6. Klik Simpan.
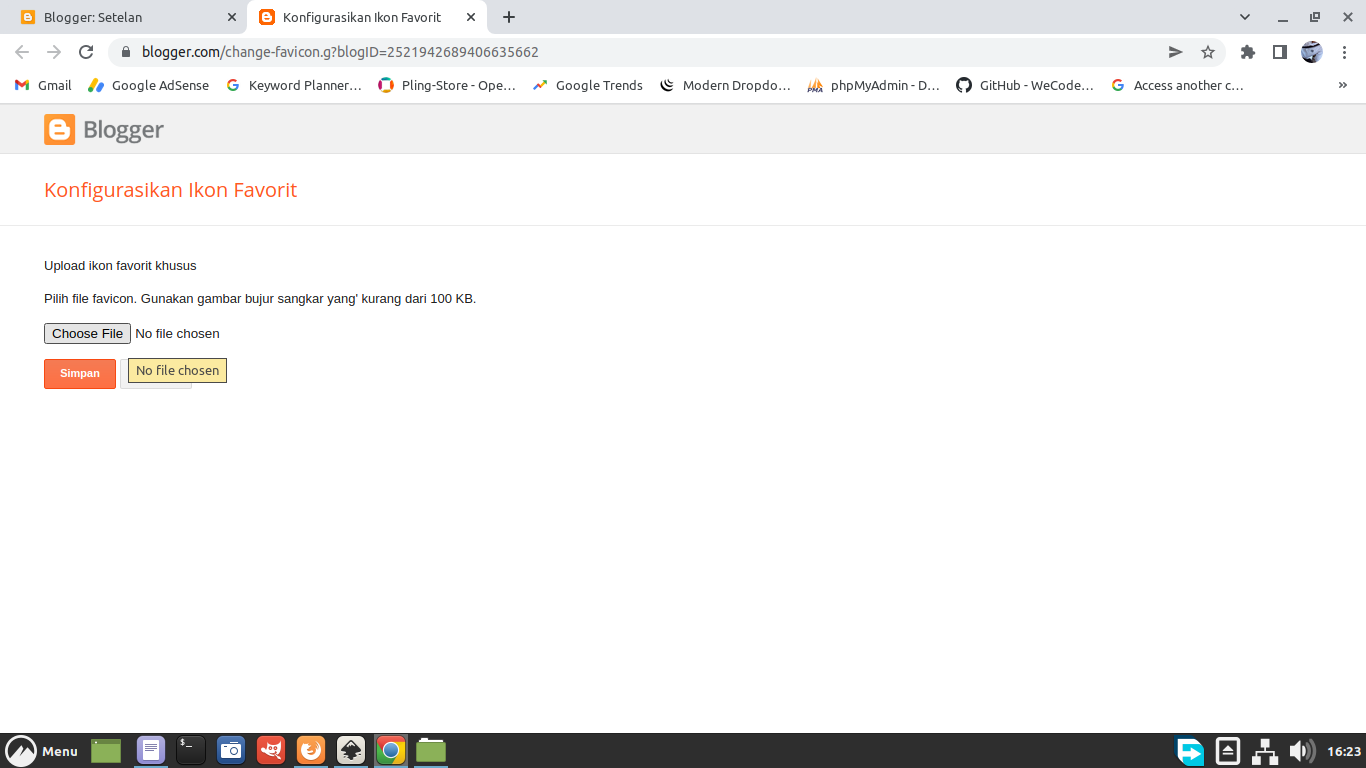
Mengganti Favicon Melalui Setelan
Cara ketiga mengganti favicon bisa dilakukan melalui setelan yang ada di dashboard. Cara ini bisa juga diterapkan pada template bootstrap namun dengan blogspot sebagai backend. Berikut ini langkah-langkah mengganti favicon blogspot via setting.
1. Login ke dashboard Blogger.
2. Klik Setelan > Favicon.
3. Klik Choose File.
4. Pilih gambar favicon kemudian klik Open.
5. Klik Simpan.
Penutup
Icon favorit (favicon) sudah menjadi identitas pribadi sebuah blog di internet. Icon tersebut terlihat ketika situs disimpan dalam bookmark mereka. Namun tidak semua blogger lancar jaya saat mengganti favicon. Terkadang ada yang butuh sehari semalam.
Untuk itu perlu diperhatikan juga bentuk gambar yang harus persegi. Adapun ukurannya bisa 16 x 16 atau 32 x 32 pixel. Selain itu format png lebih disarankan oleh W3C. Meskipun format gif dan ico termasuk format yang diperbolehkan.
Selamat mencoba.


Tidak ada komentar:
Posting Komentar