Anda sudah mempunyai template blogger yang sudah responsif? Bahkan menggunakan framework Bootstrap atau Halfmoon yang dikenal responsif? Bagaimana dengan tampilan video dari Youtube yang disematkan ke dalam Blogger? Apakah video tersebut otomatis menjadi responsif?
Setelah saya mencoba melakukannya pada salah satu template blogger yang dibuat sendiri dari nol. Ternyata video youtube yang tersemat ke dalam blog tidak serta merta responsif mengikuti perangkat pengguna. Ini saya coba langsung pengetesannya melalui mobiletest.me atau perangkat mobile sendiri.
Lalu bagaimana caranya agar video youtube yang ditanamkan ke dalam postingan blog menjadi responsif? Artikel kali ini akan menjelaskannya secara rinci untuk Anda. Tertarik untuk melakukannya? Simak bahasan kali ini tentang cara menyematkan video youtube ke dalam postingan Blog.
Mobile Responsive Youtube Embeds? Begini Caranya di Blogger
Embed sendiri jika kita melihat terjemahan artinya yaitu menanamkan. Yaitu kemampuan agar bisa memasukan obyek dengan cara memasukan kode HTML yang didapat dari platform lain. Dan pada contoh kali ini kita akan mengambil kode HTML yang didapat dari platform Youtube.
Kemudian kode HTML itu akan kita tanamkan ke dalam postingan Blog. Tujuannya agar pengguna yang mengakses postingan Blog bisa melihat konten Youtube. Meskipun tidak dengan cara mengunjungi platform video berbagi milik Google tersebut.
Dengan kata lain, apa yang dilakukan admin Blogger melalui situsnya ini seperti halnya penyaring. Dengan cara tersebut dia hanya menampilkan konten terpilih yang didapat dari Youtube agar bisa disajikan kepada pengunjung blognya tersebut.
Namun masalahnya yang mengakses blog saat ini tidak hanya melalui laptop maupun desktop. Bahkan banyak perangkat tablet dan mobile dengan beragam ukuran layar yang berbeda-beda. Sehingga tampilan video youtube yang tersemat ke dalam postingan blog yang responsif menjadi kebutuhan.
Dan "mobile responsive youtube embeds" adalah kunci dalam memahami persoalan tersebut. Adapun solusinya cukup mudah yaitu dengan menambahkan script khusus yang akan dijelaskan pada tutorial di bawah ini.
Oh ya, saya sertakan juga tutorial dasar lainnya mulai dari cara copy kode semat dari youtube.
Cara Copy Kode Semat dari Youtube, Menambahkan Script Responsif dan Memasangnya di Postingan
Tutorial di bawah ini terbagi menjadi 4 bagian; cara seting pada theme blogger, cara copy kode semat video dari youtube, cara menambahkan script responsif dan memasangnya ke dalam postingan blog.
Cara Setting pada Theme Blogger
Agar video youtube yang tersemat di postingan menjadi responsif dibutuhkan kode CSS yang diletakan pada theme blogger. Kode ini saya dapatkan dari bloggerspice.com namun diubah sedikit pada properti positionnya menjadi relative.
Fungsi di atas agar video yang dibagikan bisa disertakan kalimat pembuka maupun isi artikel yang panjang. Dan berikut cara pengaturan pada theme blogger agar tampilan video youtube menjadi responsif jika dimasukan ke dalam postingan blog.
1. Login ke dashboard Blogger.
2. Pilih blog yang ingin ditambahkan pengaturan embed video youtube responsif ini. Kemudian pilih "Tema" dan pilih icon "▼" di sebelah tulisan "SESUAIKAN".
3. Tempatkan kode berikut sebelum ]]></b:skin>.
4. Simpan template.
Cara Copy Video Youtube untuk Postingan Blog
Setelah memasukan kode CSS di atas pada theme blogger, kita belum menyelesaikan pengaturan agar video youtube yang disematkan ke dalam postingan blog menjadi responsif. Langkah selanjutnya agar video sematan menjadi responsif harus melakukan penambahan tag khusus ketika menulis postingan.
Namun sebelum melakukan hal tersebut ketahui terlebih dahulu cara copy kode semat video dari youtube agar bisa dipasang pada postingan blog. Berikut ini langkah-langkah yang harus dilakukan.
1. Buka situs youtube.
2. Pilih video yang ingin dibagikan di postingan blog.
3. Jalankan video youtube.
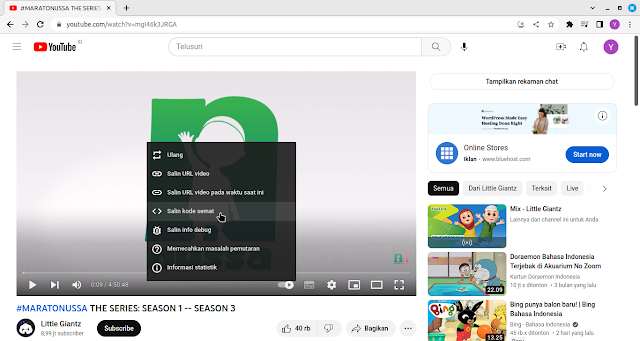
4. Klik kanan dan pilih "Salin kode semat". Lihat contoh di bawah ini yang disertai dengan screenshot.
5. Lalu paste pada software text editor, seperti; notepad (Windows) atau GEdit atau Text Editor jika menggunakan sistem operasi GNU/Linux.
Cara Menambahkan Script Responsif pada Embed Video Youtube
Kode semat video dari youtube sudah berhasil kita dapatkan. Kode tersebut jika langsung diletakan pada postingan blog sudah bisa dilakukan. Hanya saja tampilan video yang terlihat tidak akan mengikuti perangkat yang digunakan pengunjung blog. Meskipun template blogger sudah responsif dan disertai kode CSS yang sudah diletakan pada theme blogger sebagaimana dijelaskan pada tahap awal. Sehingga, langkah yang diperlukan selanjutnya adalah sebagai berikut:
1. Buka software text editor yang sudah menyimpan kode semat video dari youtube pada contoh di atas.
2. Tambahkan kode <div class="tubevideo"> sebelum tag <iframe pada kode semat vodeo dari youtube. Serta tag </div> setelah tag akhir </iframe>.
3. Contoh, jika kode semat video youtube yang tersalin adalah sebagai berikut:
4. Maka, setelah ditambahkan class "tubevideo" menjadi seperti ini:
5. Copy seluruh kode di atas.
Cara Memasangnya ke Dalam Postingan Blogger
Setelah memiliki kode semat video YouTube yang sudah disertai class "tubevideo" di atas. Anda dapat menyisipkannya ke dalam postingan blog menggunakan metode sesuai platform blogging yang digunakan. Dan berikut ini langkah-langkah yang bisa dilakukan untuk menyisipkan kode semat video dari youtube agar responsif melalui postingan blogger.
1. Login ke dashboard Blogger.
2. Klik "Postingan Baru".
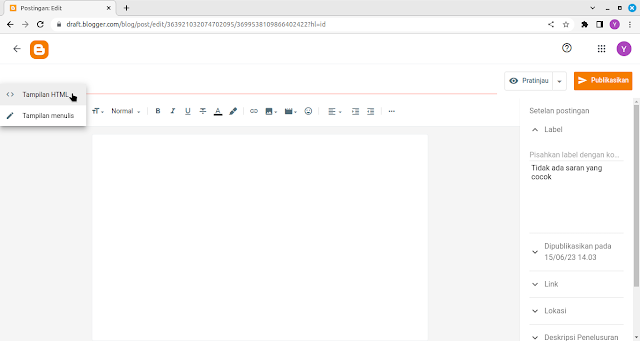
3. Pilih mode "Tampilan HTML".
4. Paste kode semat video youtube yang sudah disertai class "tubevideo" pada draft artikel yang sudah disiapkan sebelumnya.
Penutup
Menyematkan video YouTube ke dalam Blogger dengan responsif dapat meningkatkan kualitas konten blog Anda. Dengan menggunakan kode responsif, video akan menyesuaikan ukurannya dengan tata letak halaman blog, sehingga pengguna dapat menikmati pengalaman yang optimal baik melalui perangkat desktop maupun mobile.
Sebagaimana yang terlihat di atas, proses menyematkan video YouTube ke dalam Blogger dengan responsif sebenarnya cukup sederhana. Anda hanya perlu mendapatkan kode embed dari video YouTube, mengganti parameter yang sesuai agar video menjadi responsif lalu menempelkan kode tersebut ke dalam postingan Blogger melalui mode penulisan HTML.
Terakhir, mengintegrasikan konten video YouTube ke dalam blog merupakan "filterisasi" metode Anda sepenuhnya. Karena kita tahu jika pengguna mengakses melalui youtube secara langsung akan disuguhi beragam konten. Begitu juga dengan banyaknya iklan lewat setiap konten video yang kita tonton.
Padahal video adalah media yang kuat untuk mengomunikasikan pesan, menjelaskan tutorial, atau menghidupkan blog Anda dengan konten visual yang menarik. Sehingga dengan integrasi itulah tujuan terbaik yang kita inginkan bisa didapat dari dunia maya.
Dengan demikian, sekarang sudah saatnya memanfaatkan potensi video YouTube dan mengintegrasikannya ke dalam platform Blogger Anda. Dan jika membutuhkan template blogger yang mendukung hal tersebut bisa mencoba salah satunya dari karya kami.
Semoga artikel ini memberikan panduan yang jelas dan berguna agar bisa menyematkan video YouTube ke dalam Blogger dengan responsif.
Selamat mencoba.


Tidak ada komentar:
Posting Komentar