Beberapa bulan menjelang akhir tahun kemarin sangat jarang menulis artikel karena kesibukan di dunia nyata. Tidak ada urusannya dengan pekerjaan sih sebetulnya. Ibarat kata orang:"Kalau sudah suka maka yang tadinya sekedar penasaran pun bisa menjadi hobi."
Nah, begitu juga apa yang sedang saya rasakan sekarang dengan mempelajari sesuatu yang tidak ada hubunganya dengan ilmu komputer. Meskipun secara tingkat kesulitan mungkin setara saat seseorang mempelajari bahasa pemograman komputer yang bukan visual.
Hingga kemudian, awal tahun ini kembali saya ingin mencoba mengaktifkan lagi keisengan menulis berdasarkan pengalaman pribadi. Namun sekalinya mau aktif lagi di blogger eh malah membuat tampilan blog menjadi semakin berantakan. Padahal tadinya mau mempercantik blog yang kusam ini.
Ada apa gerangan dengan blog Sebardi? Rencananya saya ingin menghapus "Random Post, Kategori dan Profil" yang terletak di bagian bawah. Karena bagian bawah ini akan kita desain dengan tampilan baru. Sedangkan tiga bagian tersebut di atas dipindahkan ke bagian Sidebar.
Untuk itu, kita mulai saja perjalanan perubahan tampilan blog ini dengan menampilkan profil admin pada bagian sidebar terlebih dahulu.
Cara Membuat Profil Admin Blogger di Sidebar dengan Bootstrap
Profil admin yang pernah diterapkan pada blog ini pernah menggunakan beragam cara. Pernah terlihat pada hampir setiap postingan dan terletak pada bagian bawahnya. Namun yang paling sering justru hanya terlihat pada bottombar sebelah sisi kanan saja.
Keadaan tersebut awalnya baik-baik saja hingga pada suatu hari entah apa yang terjadi. Terlihat pada bagian foto profil hanya berupa kotak saja dan tidak berbentuk lingkaran (circle). Begitu juga image setiap postingan pada artikel ternyata tidak bisa menyesuaikan panjang lebarnya secara otomatis.
Apakah ini terjadi setelah update versi Bootstrap saya yang lebih baru atau gimana? Entahlah, mungkin ada yang saya rubah tanpa sengaja ketika mencoba utak-atik kode yang mengatur seputar gambar. Sampai-sampai gambar related post juga ikut berubah.
Terlepas dari hal itu, pada kesempatan ini saya ingin mencoba membuat profil atau author box yang baru dengan menggunakan Bootstrap. Berikut ini penjelasan selengkap tentang cara membuat author profil dengan komponen Card.
1. Login ke dashboard Blogger.
2. Pastikan template sudah terdapat link CDN Bootstrap CSS dan JavaScriptnya. Anda bisa memilih salah satu penyedia layanan CDN Bootstrap yang ada. Apabila ingin membuat theme blogger sendiri dari nol juga bisa. Mau theme blogger 2 column? 3 column? atau template Sebardi Blog yang sudah terdapat link CDN Bootstrap melalui jsDelivr.
3. Pilih "Tata Letak".
4. Pada bagian "Sidebar" klik "Tambahkan Gadget", klik "HTML/Javascript".
5. Masukan kode berikut pada bagian "Konten".
7. Klik "Simpan".
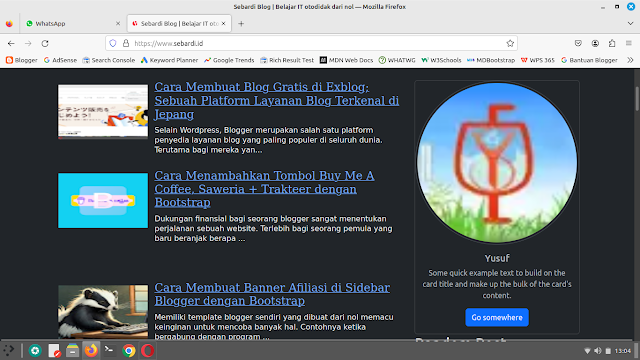
8. Hasil script di atas akan terlihat sebagai berikut:
9. Selanjutnya silahkan edit kata-kata:"Some quick example text to build on the card title and make up the bulk of the card's content" sesuai keinginan.
10. Ganti juga gambarnya dengan milik Anda dengan mengganti:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjr3Hu-scCSDOCnlKfywCL-fHEF3r7IyERbSH99cNMisICSsTKXV18CwjOZrBiU0ryZvEguF9o_UAaQlc5t0aHVFIcdBJ0ULSP1LPOV5kYpiS5UYb6Zc_DGJhwY_DDDlCVGbY4SGsWuY9b-T3exkLttFrBGnSjbGUVZipkUhrEQJv83fuDK9rTS6ibt/s71/Yusuf%2071%20x%2071.webp".
10. Untuk mode tampilan bisa juga selain lingkaran. Untuk mengubahnya silahkan ganti "rounded-circle"yang menghasilkan lingkaran seperti gambar di atas. Misalnya dengan "rounded-end-circle", "rounded-start-pill", atau "rounded-5 rounded-top-0" dan lain-lain.
9. Setelah itu silahkan simpan template.
Kesimpulan
Membuat author profil pada platform Blogger memiliki beragam cara yang ujung-ujungnya tetap menggunakan script HTML dan CSS. Meskipun demikian, penggunaan Bootstrap yang merupakan framework berbasis CSS tetap terlihat simple.
Hal itu terlihat dari potongan kode yang hanya beberapa baris saja sebagaimana terlihat di atas. Jika dibandingkan dengan cara lain pada umumnya tentu tidak demikian. Karena di sini tidak terlihat kode CSS yang yang mesti dimasukan kedalam template (kecuali link CDN).
Jadi kita cukup klik "Add HTML/Javascript" dan semua kode sudah tersimpan di sana. Sehingga, ketika kita ingin memperbaiki konten yang ada di sana cukup mengeksplorasi kode tersebut dengan menambahkan dan atau menguranginya.
Selamat mencoba gaes.

Tidak ada komentar:
Posting Komentar