Jalan ninja yang saya tempuh dalam belajar desain grafis sampai kini tetap otodidak. Meskipun terlihat tidak maksimal bagi kebanyakan orang. Metode ini sesuai selera bagi yang tidak ingin dipaksa dalam belajar. Jadi biar saja mengalir sesuai mood dan karakternya masing-masing. Tentu saja, bagi mereka yang ingin melaju kencang pastinya akan mengalir sangat deras.
Oleh karenanya kita mulai dengan belajar membuat logo yang mudah saja. Seperti yang sudah kita lakukan bersama-sama kemarin. Drive, Ads dan Adsense yang merupakan merk dagang dari perusahaan Google. Logo tersebut menjadi obyek belajar kita yang semoga tidak membosankan.
Kemudian, untuk menambah materi belajar desain logo untuk pemula ini. Kami mengajak bersama-sama untuk belajar secara mandiri membuat logo windows 11. Logo sistem operasi baru dari Microsoft ini kita coba buat dengan program Inkscape.
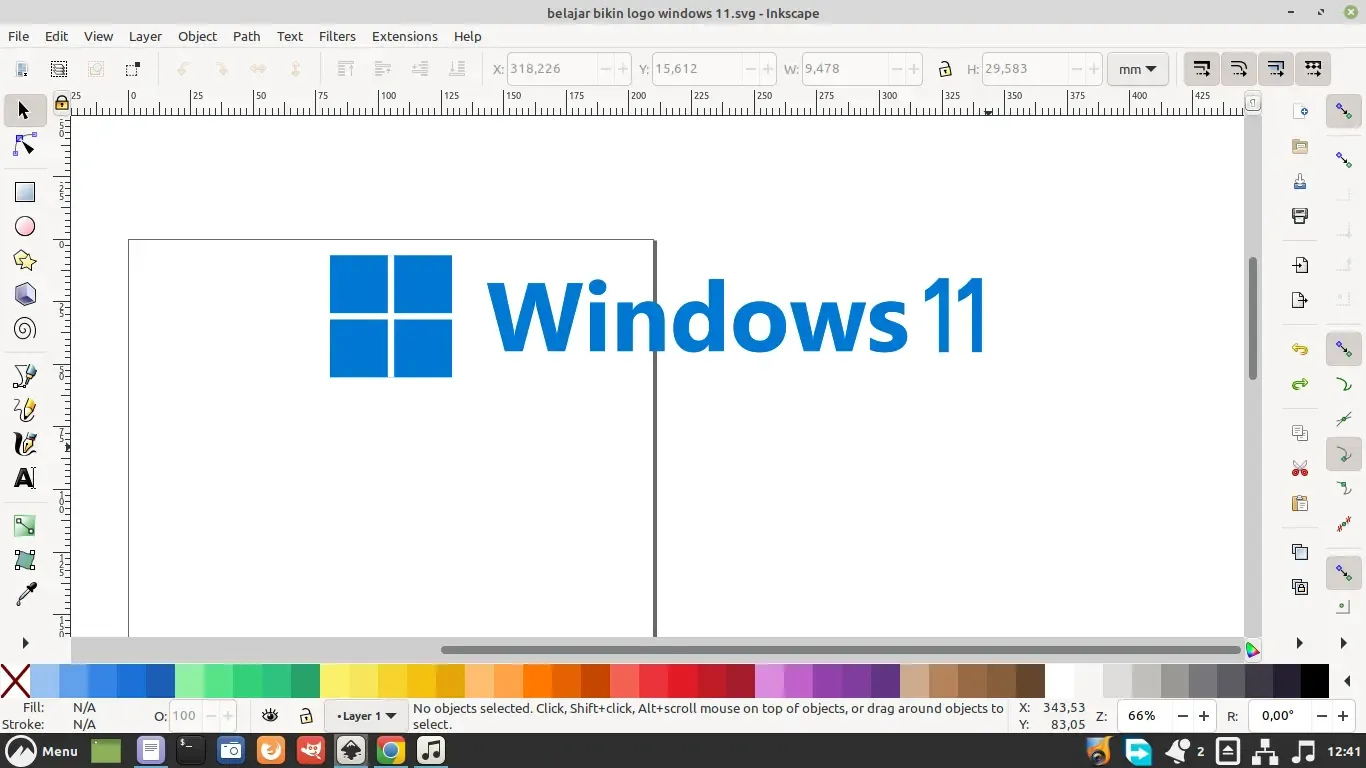
Belajar Membuat Logo Windows 11 dengan Inkscape
Sistem operasi Windows 11 merupakan generasi penerus Windows 10. Logo Windows 11 ini sangat mirip dengan logo Windows sebelumnya. Bagi yang tertarik belajar membuat logo dengan Inkscape. Berikut ini langkah-langkah belajar desain grafis otodidak membuat logo Windows 11.
1. Silahkan buka program Inkscape, tekan tombol R dan buat sebuah obyek persegi empat dengan lebar 48,746 mm dan tinggi 48,748 mm. Catatan: Jika ujung terlihat tumpul karena pernah mengedit nodes silahkan perbaiki. Caranya dengan tool "Edit paths by nodes" yaitu tekan tombol N pada keyboard. Lalu tarik nodes yang berbentuk bulat agar obyek berubah menjadi persegi empat.
2. Dengan tool yang sama buat sebuah obyek baru dengan panjang 2,535 mm dan tinggi 48,748 mm. Dalam contoh berikut ini sengaja diberi warna yang berbeda agar terlihat. Setelah itu tempatkan tepat pada ujung tepi dari obyek pertama. Caranya geser obyek baru mendekati obyek pertama dan tempelkan pada saat muncul tulisan "Corner to Corner". Ini menunjukan, kedua obyek tersebut akan tepat berada di posisi yang mempertemukan antar sudut dengan sudut.
3. Klik menu Object > Align and Distribute.
4. Pada bagian Align > Relative to: silahkan klik dan pilih Page.
5. Obyek kedua masih dalam keadaan terpilih silahkan klik icon "Center on vertical axis".
6. Lakukan hal yang sama pada obyek pertama. Silahkan klik obyek pertama dan klik icon "Center on vertical axis" sebagaimana terlihat pada gambar di bawah ini.
7. Dua obyek tersebut akan berpindah persis di tengah-tengah halaman. Dengan berpindahnya dua obyek tersebut ke tengah halaman. Hasil yang didapat yaitu; obyek kedua tepat berada di tengah-tengah obyek pertama. Silahkan perbesar tampilan layar agar dapat melihat obyek secara detail.
8. Selanjutnya pilih obyek kedua dan tekan tombol Ctrl + D. Kombinasi tombol ini menghasilkan obyek baru yang serupa. Meskipun terlihat tidak ada perubahan pada dasarnya sudah ada obyek baru yang menimpa obyek yang dicopy. Adapun posisi seleksi menunjukan obyek ketiga yang merupakan hasil duplikasi dari obyek kedua. Dalam keadaan tersebut silahkan klik icon tanda panah ke kanan atau ke kiri sebagaimana tampak pada gambar.
9. Obyek ketiga akan berubah posisi menjadi horizontal sebagaimana terlihat pada gambar.
10. Klik kanan obyek baru tersebut dan pilih "Fill and Stroke".
11. Pada bagian tab "Fill > RGBA" isi dengan kode warna "ffffffff". Adapun untuk tab "Stroke paint" silahkan pilih "No paint".
12. Lakukan hal yang sama pada obyek kedua yang horizontal sehingga hasil akhir akan tampak seperti gambar di bawah ini. Adapun untuk obyek pertama silahkan beri warna dengan kode: 0078d4ff.
13. Tekan tombol T pada keyboard dan klik pada area kerja. Setelah itu ketik tulisan:"Windows" dengan jenis font "Segoe UI".
Jenis huruf yang digunakan pada perangkat Windows 11 yaitu "Segoe UI" yang diperbarui dari versi klasik. Hal ini sebagaimana dilansir dari laman Microsoft tentang typography di Windows 11. Namun pada saat mengetikan "Windows 11" pada praktek di atas. Ada ketidak cocokan antara logo Windows 11 dengan jenis huruf ini. Terutama pada bagian angka 11 yang menunjukan versi sistem operasi dari Microsoft ini.
Untuk itu, saya mencari alternatif huruf lain yang lebih mirip dengan angka 11 pada logo Windows 11. Dan saya menemukan yang mirip yaitu font Abyssinica SIL. Jenis huruf ini sudah tersedia pada komputer Linux Mint secara default. Berbeda dengan huruf Segoe UI yang harus download dan install terlebih dahulu.
Barangkali ada yang ingin mengkoreksi praktek belajar membuat logo kali ini. Silahkan download file svg-nya di sini. Dalam file ini tulisan "Windows 11" masih dalam format text dan belum di convert menjadi object. Sehingga file hasil download terbaca pada komputer mengikuti jenis huruf yang terpasang.
Sekian dan semoga bermanfaat.














Tidak ada komentar:
Posting Komentar