Cara membuat template blogger sendiri yang saya lakukan sudah sampai tahap membuat footer. Kali ini masih tetap menggunakan bantuan Bootstrap. Karena framework ini sangat memudahkan sebagaimana yang telah saya rasakan.
Padahal sejauh ini belum menempatkan kode CSS pada bagian <b:skin><![DATA[ ]]></b:skin>. Namun hasil yang terlihat sudah sangat responsif pada seluruh bagian. Coba bandingkan dengan cara membuat template blogger tanpa Bootstrap. Dijamin tidak akan sesederhana ini pada saat membuat template sendiri dari nol apalagi dengan cara otodidak.
Untuk membuktikan hal tersebut kita coba praktekan lagi. Kali ini membuat footer yang terletak di bagian bawah. Dan pada contoh di bawah ini menggunakan 3 kolom footer. Setelah itu dibungkus dengan kode dari Bootstrap agar tampilan yang terlihat menjadi responsif.
Cara Membuat Footer pada Template Blogspot dan Bootstrap
Untuk membuat area footer pada template tetap menggunakan baris kode dari Blogger. Perintah yang digunakan yaitu <b:section class='footer' id='footer' maxwidget='1' showaddelement='yes'></b:section>. Baris perintah ini berfungsi untuk memunculkan area footer pada template.
Setelah itu, baris kode tadi dibungkus dengan perintah dari Bootstrap; yaitu 'container', 'row' dan 'col'. Fungsinya agar area footer yang dihasilkan bisa responsif pada semua perangkat. Berikut ini tutorial selengkapnya cara membuat footer pada template blogger dengan bootstrap.
1. Login ke dashboard Blogger.
2. Klik Tema, klik icon ▼ di sebelah tulisan SESUAIKAN kemudian klik Edit HTML.
3. Hapus kode template bawaan blogger.
4. Paste template buatan sendiri menggunakan bootstrap seperti di bawah ini. Baris kode ini sudah bisa menampilkan postingan blog, sidebar dan menu navigasi yang sudah responsif.
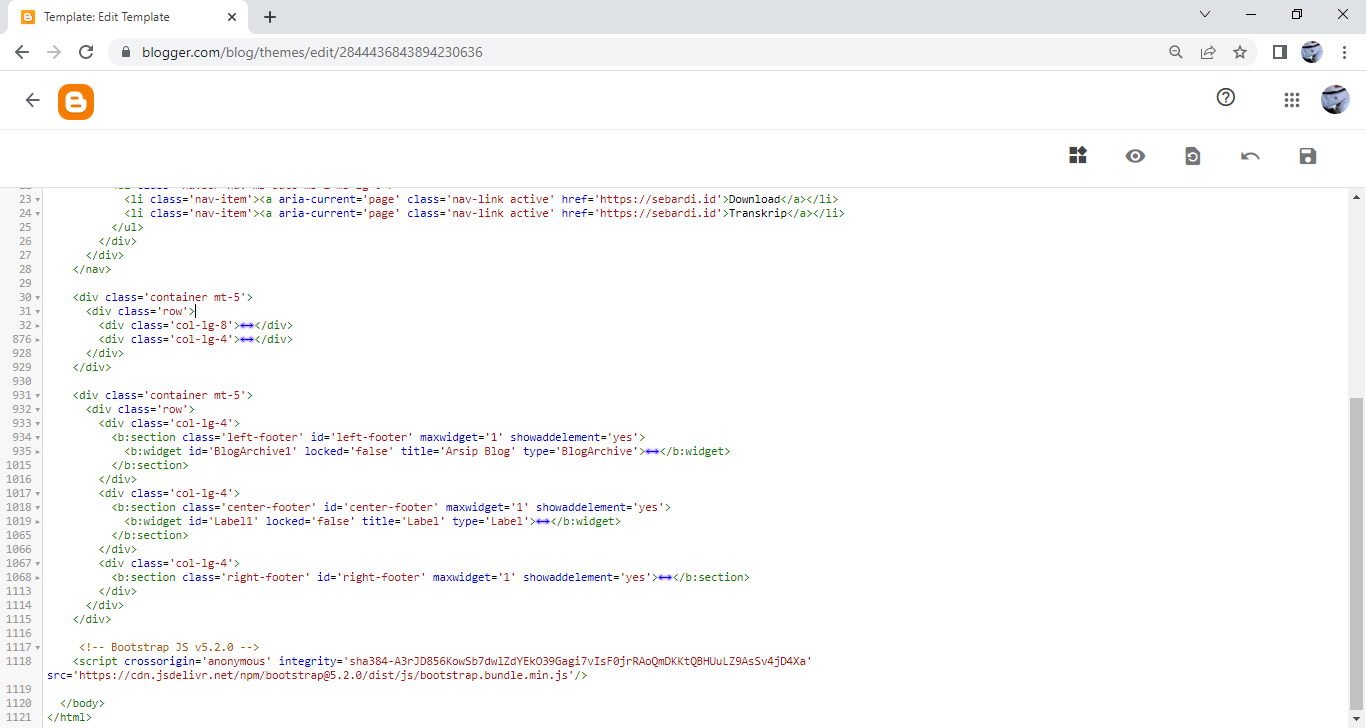
5. Letakan baris kode untuk membuat footer yang sudah dibungkus bootstrap berikut ini. Tepatnya sebelum tulisan <!-- Bootstrap JS v5.2.0 --> atau setelah tag penutup </div> baris kode yang berfungsi untuk membuat sidebar sebagaimana diterangkan pada pertemuan sebelumnya.
6. Simpan template.
Kesimpulan
Sampai tahap ini kita sudah bisa membuat template blogger sendiri dari nol. Langkah selanjutnya bisa disempurnakan dengan melakukan banyak hal. Misalnya dengan cara menghilangkan tulisan subscribe to posts (atom) atau menambahkan page navigation, auto readmore, fitur dark mode, logo favicon sendiri, widget terjemah, theia sticky dan lain-lain.
Sekian belajar otodidak kita hari ini tentang cara membuat template blogger sendiri. Kali ini tentang cara membuat area footer menggunakan baris kode bootstrap yang dipadukan dengan blogspot. Oh iya, jangan lupa setelah berhasil membuat area footer. Selanjutnya tambahkan sendiri widget yang diinginkan. Cara sederhananya bisa melalui "Tata Letak" dan pilih "Tambahkan Gadget" pada masing-masing area footer yang berhasil dibuat dengan baris kode di atas.
Selamat mencoba.

Tidak ada komentar:
Posting Komentar